Index Coverage Analysis is a crucial aspect of maintaining a high-performing website. By examining the index coverage data provided by search engines, website owners and marketers can gain valuable insights into the visibility and performance of their web pages in search engine results. Understanding the findings from this analysis can help identify areas for improvement, optimize website speed and loading times, enhance mobile responsiveness, and ensure content quality. In this article, we will explore various tips and strategies based on index coverage analysis findings that can be implemented to improve website performance, user experience, and search engine rankings. By following these recommendations, website owners can drive more organic traffic, engage visitors, and achieve their online objectives more effectively.
Introduction to Index Coverage Analysis
What is Index Coverage Analysis?
Index Coverage Analysis is like detective work for your website. It involves examining how well search engines are indexing your web pages. This analysis provides valuable insights into which pages are being included in search results and which ones are being left behind.
Importance of Analyzing Index Coverage Data
Analyzing index coverage data is crucial for understanding how search engines perceive and rank your website. It helps you identify any potential issues that may be preventing certain pages from appearing in search results. By addressing these issues, you can improve your website’s overall performance and visibility.
Understanding the Importance of Website Performance
Impact of Website Performance on User Experience
Picture this: you stumble upon a website that takes forever to load. What do you do? Chances are, you’ll hit the back button and try another site. Slow-loading websites frustrate users and are likely to drive them away. Ensuring your website performs well is essential for providing a positive user experience and keeping visitors engaged.
Effect of Website Performance on Search Engine Rankings
Search engines, like Google, take website performance seriously. They want to encourage websites that offer a smooth and enjoyable experience for users. Slow websites, on the other hand, get penalized in search engine rankings. So, if you want your website to rank higher in search results, you must prioritize its performance.
Analyzing Index Coverage Data for Website Improvement
Gathering and Analyzing Index Coverage Data
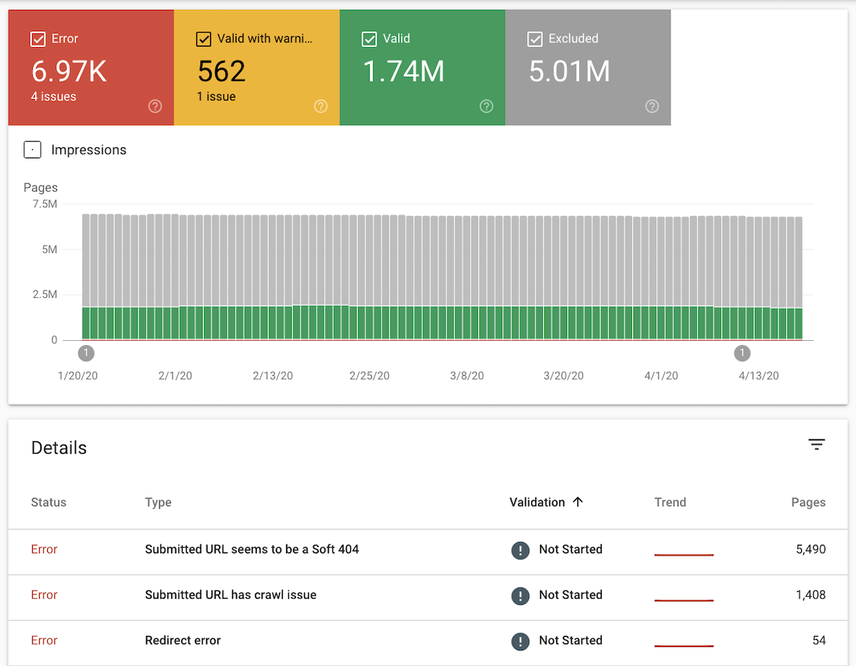
To improve your website’s performance, you need to dig into the index coverage data. Start by accessing tools like Google Search Console to gather information about which pages are being indexed, how frequently, and any potential issues or errors.
Interpreting Index Coverage Analysis Findings
Once you have the data in hand, it’s time to put on your detective hat and interpret the findings. Look for patterns, such as pages with low index coverage or those that consistently encounter errors. This will help you pinpoint areas that require improvement and prioritize your efforts accordingly.
Identifying and Resolving Index Coverage Issues
Common Index Coverage Issues and their Impact
Some common index coverage issues include pages blocked by robots.txt, pages with crawl errors, and duplicate content. These issues can negatively impact your website’s visibility in search results, limiting its potential reach. Resolving these issues is crucial for ensuring search engines can index and rank your pages effectively.
Strategies for Resolving Index Coverage Issues
To resolve index coverage issues, you can take various steps. These include fixing any crawl errors, optimizing robots.txt file to allow search engine access to relevant pages, and addressing duplicate content through canonical tags or redirects. By implementing these strategies, you’ll improve your website’s index coverage and increase its chances of ranking higher in search results.
Remember, analyzing index coverage data and optimizing website performance are ongoing processes. Continuously monitoring and improving your website’s index coverage will keep it in good shape and help you stay ahead of the competition. So, put on your detective hat, dive into the data, and make your website shine!
Optimizing Website Speed and Loading Times
Assessing Website Speed and Loading Performance
We all know how frustrating it is to visit a website that takes forever to load. Slow website speed not only annoys visitors but can also negatively impact your search engine rankings. So, it’s crucial to assess your website’s speed and loading performance regularly.
One simple way to evaluate your website’s speed is to use online tools like Google’s PageSpeed Insights or GTmetrix. These tools provide detailed reports on your website’s loading speed and offer suggestions for improvement.
Techniques for Improving Website Speed
Now that you’ve assessed your website’s speed, it’s time to take action and make it faster. Here are a few techniques to optimize your website’s speed and loading times:
1. Minimize HTTP requests: Reduce the number of requests your website makes to the server by combining multiple CSS and JavaScript files into one.
2. Optimize images: Compress and resize images to reduce their file size without compromising quality. You can use tools like Photoshop or online image compressors to achieve this.
3. Enable browser caching: Caching allows browsers to store website data, reducing the need to fetch it from the server every time. Set appropriate caching headers on your server to leverage browser caching.
4. Use a content delivery network (CDN): CDN stores copies of your website files on servers worldwide, delivering them from the server closest to each visitor. This reduces the distance data needs to travel, speeding up website loading times.
By implementing these techniques, you can significantly improve your website’s speed and provide a better user experience for your visitors.
Enhancing Mobile Responsiveness for Better Performance
Understanding the Significance of Mobile Responsiveness
In today’s mobile-first world, having a website that is mobile-responsive is no longer optional. Mobile responsiveness refers to a website’s ability to adapt and display correctly on various devices, such as smartphones and tablets.
Mobile responsiveness is crucial because an increasing number of people browse the internet using their mobile devices. If your website doesn’t provide a seamless mobile experience, you risk losing potential visitors and customers.
Tips for Enhancing Mobile Responsiveness
To enhance your website’s mobile responsiveness, consider these tips:
1. Use responsive design: Implement a responsive website design that automatically adjusts to different screen sizes. This ensures your website looks great and functions properly on all devices.
2. Optimize font sizes and button placement: Make sure your website’s text is easily readable on smaller screens, and buttons are placed in easily clickable areas, avoiding accidental clicks.
3. Test on various devices: Test your website across different devices and browsers to ensure it displays correctly and functions smoothly. Pay attention to load times and any potential issues.
4. Simplify navigation: Simplify your website’s navigation menu for mobile users. Avoid complex drop-down menus and aim for a clean and user-friendly mobile navigation design.
By focusing on mobile responsiveness, you can provide a positive experience for mobile users and improve your website’s overall performance.
Strategies for Improving Website Content Quality
Evaluating Content Relevance and Quality
When it comes to website performance, content plays a vital role. Search engines prioritize high-quality, relevant content that provides value to users. Evaluating the relevance and quality of your website’s content is essential to ensure better indexing and performance.
Start by assessing whether your content aligns with your target audience’s interests and search intent. Make sure it is well-written, free of grammatical errors, and provides valuable information. Monitor user engagement metrics like time on page, bounce rate, and social shares to gauge the effectiveness of your content.
Enhancing Content for Better Indexing and Performance
To improve your website’s content quality, consider these strategies:
1. Optimize for keywords: Conduct thorough keyword research and incorporate relevant keywords naturally throughout your content. This helps search engines understand what your content is about and improves its visibility in search results.
2. Use headings and subheadings: Organize your content using headings (H1, H2, etc.) and subheadings. This not only improves readability for users but also helps search engines understand the structure and hierarchy of your content.
3. Add multimedia elements: Enhance your content with images, videos, and infographics. These visual elements make your content more engaging and shareable, increasing its likelihood of being indexed and ranked higher.
4. Regularly update and refresh content: Keep your content up to date by regularly reviewing and refreshing it. Outdated information may negatively impact your website’s performance and user experience.
By focusing on content relevance and quality, you can improve your website’s indexing, performance, and overall user satisfaction.
Monitoring and Maintaining Website Performance
Regular Monitoring of Website Performance Metrics
Improving your website’s performance is not a one-time task. Regular monitoring of performance metrics is crucial to identify any issues and make necessary adjustments. Here are some important metrics to monitor:
1. Page load time: Keep an eye on how long it takes for your webpages to load. Slow loading times can result in higher bounce rates and lower conversions.
2. Crawling and indexing: Check your website’s indexing status using Google Search Console. Monitor crawl errors and ensure search engines can access and index your pages effectively.
3. User engagement: Analyze metrics like time on page, bounce rate, and conversion rates to understand user behavior and engagement levels. Identify any patterns or areas for improvement.
Techniques for Maintaining Optimal Website Performance
To maintain optimal website performance, consider these techniques:
1. Regular backups: Back up your website regularly to avoid potential data loss in case of unexpected issues or server failures.
2. Security updates: Keep your website’s software, plugins, and themes up to date to ensure you have the latest security patches and bug fixes.
3. 404 error fixes: Monitor and fix broken links or 404 errors to improve user experience and avoid negatively impacting your website’s performance.
4. Content updates: Continuously update and add fresh content to your website to keep it relevant and engaging for both visitors and search engines.
By regularly monitoring and maintaining your website’s performance, you can ensure it remains in top shape and provides a positive experience for your audience.
In conclusion
Leveraging the insights obtained from index coverage analysis can greatly contribute to enhancing website performance and overall success. By addressing any identified issues, optimizing speed and responsiveness, and maintaining high-quality content, website owners can create a seamless browsing experience for their users while also boosting visibility in search engine rankings. Regular monitoring and continuous improvement will ensure that the website remains optimized and aligned with both user expectations and search engine requirements. By implementing the tips and strategies outlined in this article, website owners can pave the way for sustained growth and success in the online landscape.
FAQ
Why is index coverage analysis important for website performance?
Index coverage analysis provides valuable insights into how search engines are indexing and displaying your web pages. By identifying and resolving index coverage issues, you can ensure that your website is fully accessible to search engines, improving its visibility in search results and increasing organic traffic.
How can I optimize website speed based on index coverage analysis findings?
Analyzing index coverage data can help identify potential speed-related issues. By assessing website speed and loading performance, you can implement techniques such as optimizing images, minifying code, leveraging caching, and reducing server response time to improve overall website speed. This can lead to better user experience, increased engagement, and higher search engine rankings.
Is mobile responsiveness important for website performance?
Absolutely! Mobile responsiveness is crucial for website performance as mobile devices account for a significant portion of internet traffic. By enhancing mobile responsiveness based on index coverage analysis findings, you can ensure that your website is optimized for different mobile devices, providing a seamless and user-friendly experience. This can lead to higher engagement, lower bounce rates, and improved search engine rankings.
How often should I monitor and maintain website performance?
Regular monitoring and maintenance of website performance are essential to ensure optimal functionality and user experience. It is recommended to monitor website performance metrics on an ongoing basis, checking for any issues related to speed, index coverage, and content quality. By regularly maintaining and updating your website, you can stay ahead of any potential problems and continuously improve its performance.